네이버페이설정과 마찬가지로(하단 포스트 링크)
약간의 코딩 작업이 필요하지만 쉽게 따라할 수 있도록 작성합니다
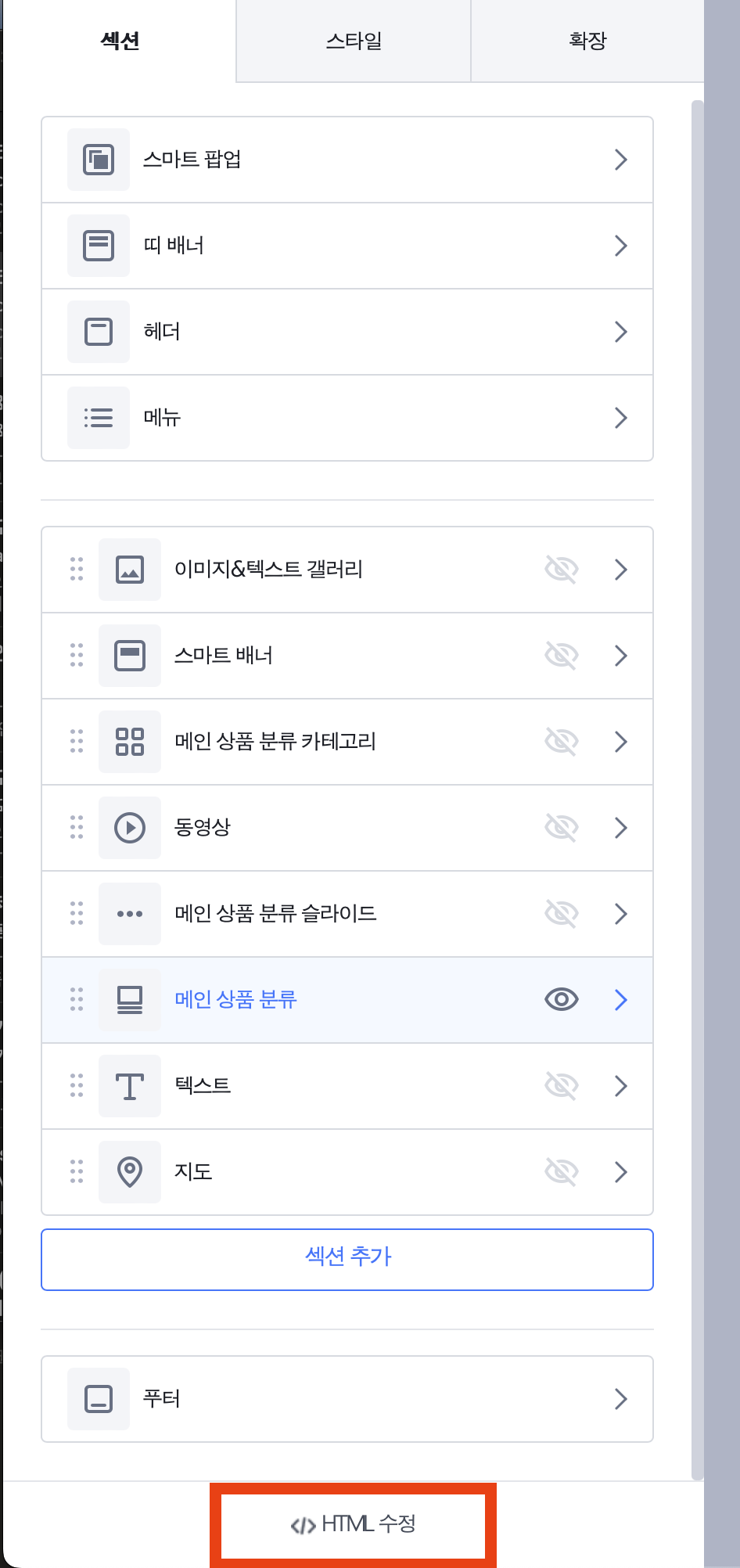
경로 : 관리자페이지 접속 > 디자인편집
하단의 HTML 수정 클릭


왼쪽 아래 "화면명 검색" 버튼에 detail.css 입력하고 엔터를 치면
화면명 검색 팝업창이 나오는데 detail.css을 체크하고 "선택파일 열기" 클릭

(네이버페이버튼) #NaverChk_Button을 찾자
(원본) #NaverChk_Button { margin:10px 0 0; }
(변경) #NaverChk_Button { margin:20px 0 0; text-align:center; float:right; }(카카오 톡체크아웃 버튼) #appPaymentButtonBox을 찾자
(원본) #appPaymentButtonBox {margin:10px 0 0;}
(변경) #appPaymentButtonBox {margin:20px 0 0; text-align:center; float:right; }
F4 찾기로 안찾아져서 소스를 내려가면서 눈으로 찾았다..
모두저장을 눌러서 저장하면 끝!
변경 후 PC화면과 모바일 화면


아...진짜 리얼포스 키보드가 사고싶어 진다.
리얼포스 블루투스 + 유선 겸용 키보드 30g
COUPANG
www.coupang.com
네이버페이만 사용하고 카카오 톡체크아웃을 사용하지 않는다면아래 포스트에서 네이버페이 버튼을 화면에 꽉 차게 커스터마이징 할 수 있다
2024.02.28 - [정보/TIP] - 카페24(CAFE24) 네이버페이 버튼 디자인 화면에 꽉 차게 css 코드 바꾸기
카페24(CAFE24) 네이버페이 버튼 디자인 화면에 꽉 차게 css 코드 바꾸기
css 소스코드를 수정해야하는 약간의 코딩 작업이 필요하다 따라해보면 어렵지 않게 할 수 있을 것이라 생각든다. 경로 : 관리자페이지 접속 > 디자인편집 하단의 HTML 수정 클릭 왼쪽 아래 "화면
servertrix.com
이 포스팅은 쿠팡 파트너스 활동의 일환으로, 이에 따른 일정액의 수수료를 제공받습니다.
'정보 > 재테크' 카테고리의 다른 글
| 카페24 유튜브 스토어 "네이버페이" 결제 시 주문 알림 수신방법은? (2) | 2024.04.20 |
|---|---|
| 카페24(CAFE24) 네이버페이 버튼 디자인 화면에 꽉 차게 css 코드 바꾸기 (5) | 2024.02.28 |
| 카페24 교환 및 반품 주소 설정하는 방법 supplier_return_address_info (0) | 2024.02.25 |
| 한국예탁결제원 우편 수령 거부 방법! 통지서수령거부 신청 (0) | 2024.02.15 |
| 알리익스프레스 어필리에이트 인출방법 (0) | 2024.01.25 |



