▶ 구글 애드센스를 달고 싶은데 위치를 설정할줄을 몰라서 애를 먹었던 기억이 있습니다. 애드센스를 사용하고 있는 블로그를 찾아가 보기도 하고 HMTL태그 강좌를 보기도 하고 암튼 꽤 많은 시간과 노력을 투자해야했습니다. 그래서 저처럼 고생할 분들이 계실것 같아 위치별로 에드센스 삽입하는 방법을 포스팅하게 되었습니다. 애드센스 초보자 분들께 많은 도움이 되었으면 합니다.
▶ 일단 이 포스팅은 자신 소유의 블로그가 있다는 전재하에서 시작합니다. 혹시나 아직 블로그가 없으신분들은 아래에 적힌 티스토리 초대장 신청페이지에 가셔서 신청하시거나 아니면 초대장을 나눠주는 분들에게 신청하셔서 블로그를 만드시길 바랍니다.
티스토리 초대장 신청페이지 바로가기☞ http://www.tistory.com/beta
▶ 새창 열기로 다른 창을 열어 놓고 이쪽 저쪽 봐가면서 하시는게 편합니다. 자! 이제부터 애드센스를 배치해 볼까요?
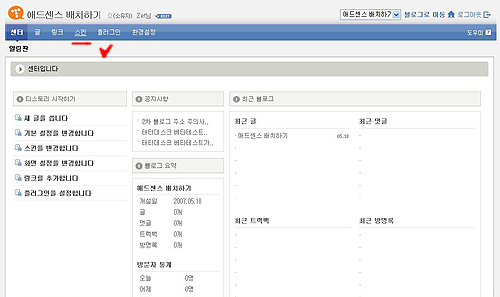
첫번째☞ 티스토리 관리자 모드로 들어간다. 아래의 화면과 같이 관리자 화면이 나오는데 여기서 빨간색 밑줄이 그어진 스킨 부분을 클릭한다.

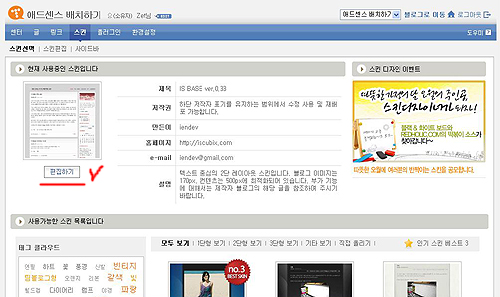
두번째☞ 스킨 탭을 클릭하면 아래의 창이 나온다. 이번엔 빨간색 밑 줄의 편집하기 클릭!

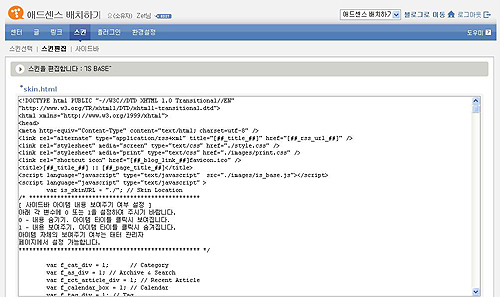
세번째☞ 편집하기 탭을 클릭하면 아래와 같은 화면이 나온다. 다음 단계로 고고~

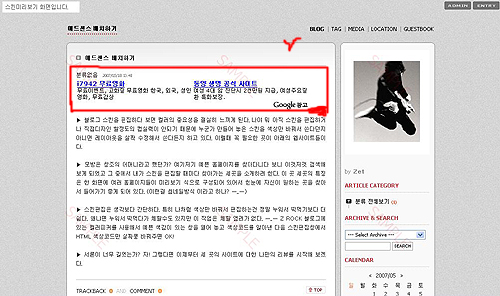
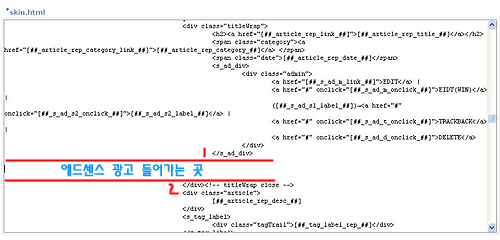
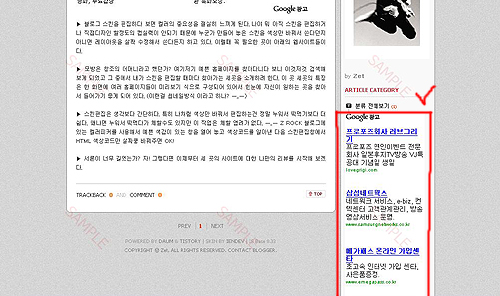
네번째☞ 자 이제부터 본격적인 애드센스 광고 삽입 작업을 시작해보겠다. 아래의 화면에 보이는 빨간색 박스처럼 글제목과 본문 사이에 광고를 집어 넣고 싶다면</s_ad_div>와</div><!--titleWrap close-->사이에 애드센스 광고코드를 삽입한다.


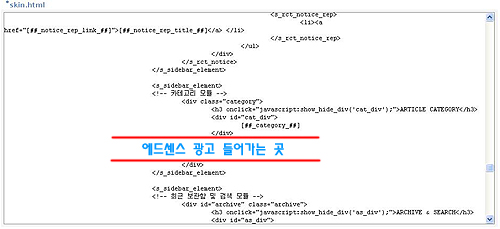
다섯번째☞ 아래의 화면에서 빨간색 박스 안에 있는 것처럼 카테고리(분류) 밑에 넣고 싶다면[##_category_##]</div>밑에 넣어주면 된다.


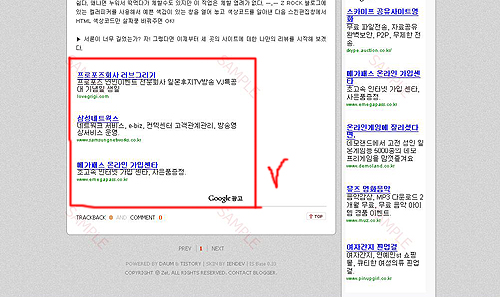
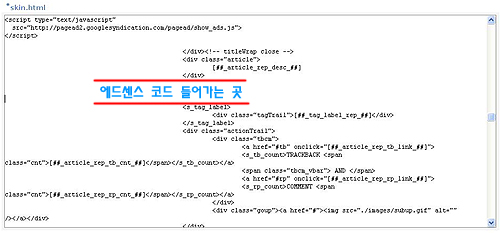
여섯번째☞ 아래화면에서 보이는 것처럼 본문 하단에 넣고 싶으[##_article_rep_desc_##]</div>아래에 넣어주면 된다.


끝으로▶ 한번 안되었다고 해서 포기하지 마시기 바랍니다. 누구나 처음부터 완벽하게 하는것은 없습니다. 한달 인터넷 요금만 에드센스로 번다고 해도 큰 수확 아닌가요? 한번에 안되어도 여러번 하다보면 누구나 쉽게 알수 있습니다. 힘내세요! ^^
▶ 일단 이 포스팅은 자신 소유의 블로그가 있다는 전재하에서 시작합니다. 혹시나 아직 블로그가 없으신분들은 아래에 적힌 티스토리 초대장 신청페이지에 가셔서 신청하시거나 아니면 초대장을 나눠주는 분들에게 신청하셔서 블로그를 만드시길 바랍니다.
티스토리 초대장 신청페이지 바로가기☞ http://www.tistory.com/beta
▶ 새창 열기로 다른 창을 열어 놓고 이쪽 저쪽 봐가면서 하시는게 편합니다. 자! 이제부터 애드센스를 배치해 볼까요?
첫번째☞ 티스토리 관리자 모드로 들어간다. 아래의 화면과 같이 관리자 화면이 나오는데 여기서 빨간색 밑줄이 그어진 스킨 부분을 클릭한다.
두번째☞ 스킨 탭을 클릭하면 아래의 창이 나온다. 이번엔 빨간색 밑 줄의 편집하기 클릭!
세번째☞ 편집하기 탭을 클릭하면 아래와 같은 화면이 나온다. 다음 단계로 고고~
네번째☞ 자 이제부터 본격적인 애드센스 광고 삽입 작업을 시작해보겠다. 아래의 화면에 보이는 빨간색 박스처럼 글제목과 본문 사이에 광고를 집어 넣고 싶다면</s_ad_div>와</div><!--titleWrap close-->사이에 애드센스 광고코드를 삽입한다.
다섯번째☞ 아래의 화면에서 빨간색 박스 안에 있는 것처럼 카테고리(분류) 밑에 넣고 싶다면[##_category_##]</div>밑에 넣어주면 된다.
여섯번째☞ 아래화면에서 보이는 것처럼 본문 하단에 넣고 싶으[##_article_rep_desc_##]</div>아래에 넣어주면 된다.
끝으로▶ 한번 안되었다고 해서 포기하지 마시기 바랍니다. 누구나 처음부터 완벽하게 하는것은 없습니다. 한달 인터넷 요금만 에드센스로 번다고 해도 큰 수확 아닌가요? 한번에 안되어도 여러번 하다보면 누구나 쉽게 알수 있습니다. 힘내세요! ^^
'정보 > 재테크' 카테고리의 다른 글
| 주식을 투자를 위한 중요 용어 정리 (0) | 2008.11.03 |
|---|---|
| 구글 애드센스 초간단 가입하기 (0) | 2007.06.02 |
| 블로그 방문객향상 - 검색사이트, 메타 블로그로 방문객을 끌어들이자 (0) | 2007.05.24 |
| 구글 애드센스 가입하기 (0) | 2007.05.09 |
| 블로그로 수익을 창출하라. (0) | 2007.05.09 |

