네이버서치어드바이저에서 URL검사를 했는데
H1 요소가 2개 이상 발견되었다고 나올 때 조치방법

<H1> 요소는 페이지 콘텐츠를 나타내는 소제목으로 사용되기에, HTML 문서에서 2개 이상 발견된다면 네이버 검색로봇이 이해하기 어려운 구조가 됩니다. |
어떻게 이 문제를 해결하느냐
티스토리 관리자 메뉴 > 스킨편집 > html 편집


1. HTML 변경
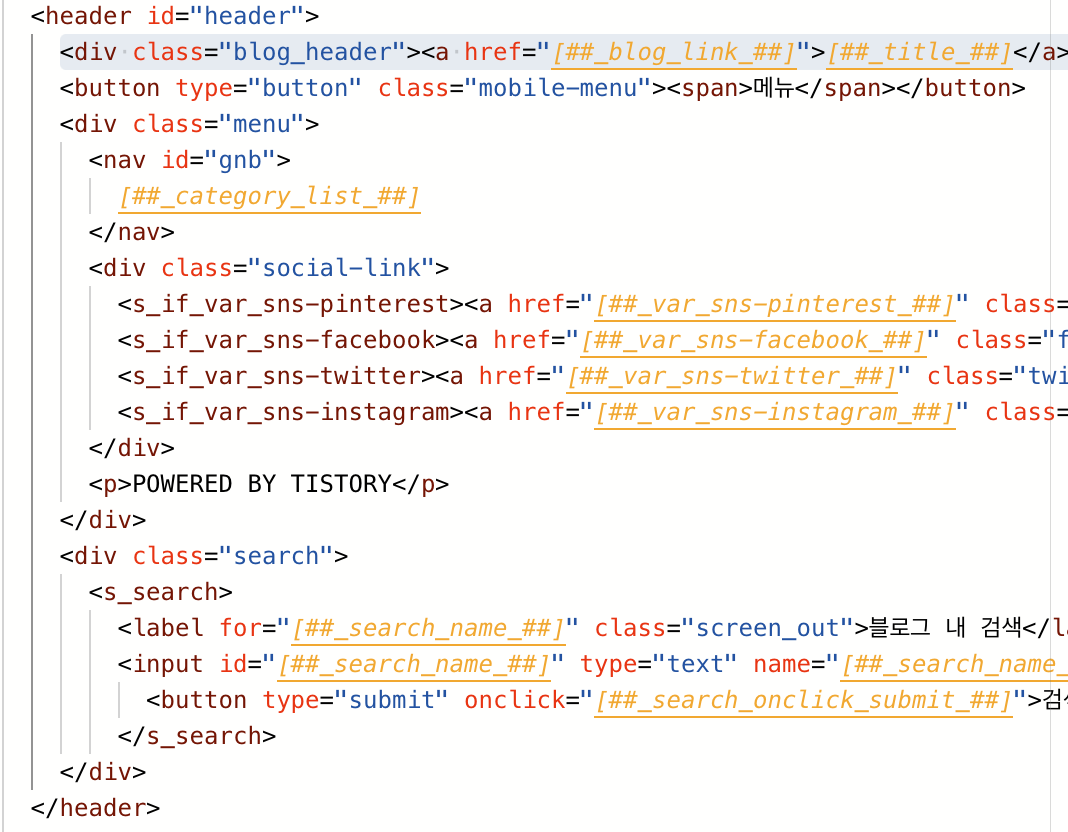
<header>와 </header>의 사이에 아래 그림과 같이 <h1><a href="https://servertrix.com/">Roopretelcham</a></h1> 를 볼 수 있다
(변경전) <h1><a href="https://servertrix.com/">Roopretelcham</a></h1>
(변경후) <div class="blog_header"><a href="https://servertrix.com/">Roopretelcham</a></div>


2. CSS 변경
html에 div태그로 blog_header라고 설정을 했기 때문에 css에 이를 적용해준다
#header h1 로 검색해보면 5개가 검색되는데 모두 이름을 바꿔준다


| 변경전 | 변경후 |
| #header h1 (2개) #header h1 a (2개) .color-chocolate #header h1 a,
|
#header .blog_header #header .blog_header a .color-chocolate #header h1 a,
|
적용을 누르고
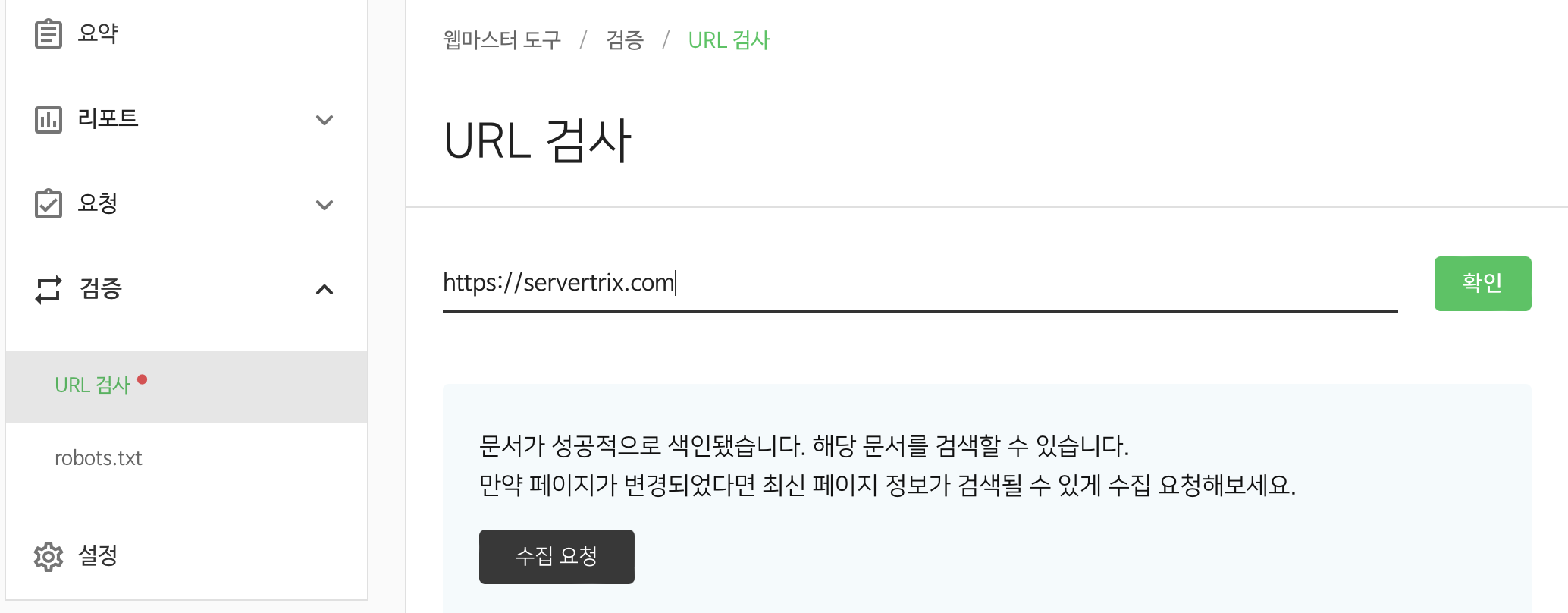
다시 네이버서치어드바이저로 돌아와서 "수집요청" 을 눌러주고
일정시간이 지나고 URL 검사를 해보면 해결된 것을 확인할 수 있다

'IT > Creator' 카테고리의 다른 글
| 유튜브 구독 링크 만들기 구독버튼 바로 뜨는 url (0) | 2023.09.04 |
|---|---|
| 티스토리 네이버서치어드바이저 <meta name="description">설명 누락 해결방법 (0) | 2023.08.26 |
| 티스토리 구글 애드센스 ads.txt 찾을 수 없음 해결방법 (0) | 2023.08.15 |
| 올인원 크리에이터 패키지! 아트리스트 맥스 구독 + 2개월 추가 혜택 받기 (0) | 2022.12.28 |
| OBS 스트리밍 및 영상녹화 설정 (0) | 2022.05.08 |



