파비콘 만들어 보는 시간을 갖도록 해보았어요;;;
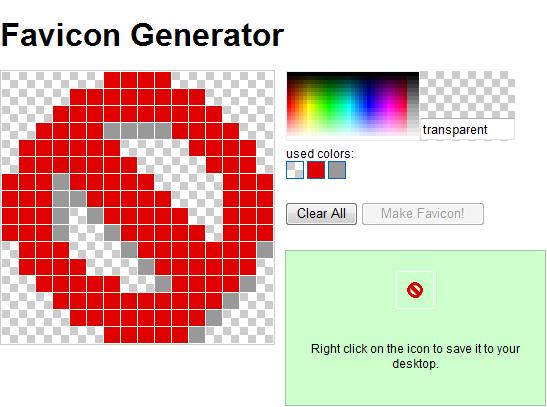
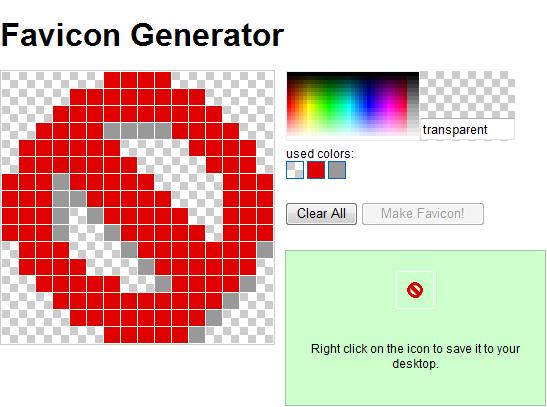
일단 아래의 사이트에서 만들고자 하는 그림을 그려 넣어보아요..
http://www.degraeve.com/favicon/

자~파비콘을 만들어 보았어요
어때요~? 차암~ 쉽죠?
파비콘을 다 그렸으면...
"Make Favicon!" 버튼을 클릭합니다..
그럼 녹색창 안에 자신이 만든 파비콘이 생성되고
마우스 우클릭해서 다른 이름으로 그림 저장으로 저장완료!!
자 그럼 블로그로 돌아와 볼까요?

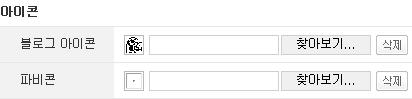
파비콘에 찾아보기를 클릭하여 만들어진 파일을 선택하고 제일 아래에 있는 저장 버튼을 눌러 설정을 저장합니다.

맙소사!!!
저는 파비콘을 저장했지만 정상적으로 보이지 않는군요...
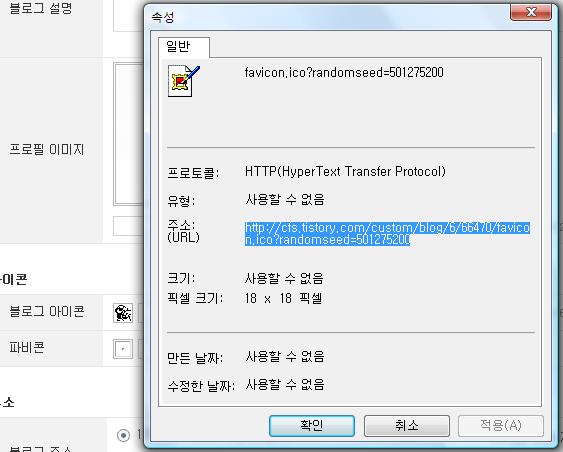
하지만 상관 없습니다..파비콘에 등록된...(제대로 보이거나 안보이거나..) 네모 상자에서
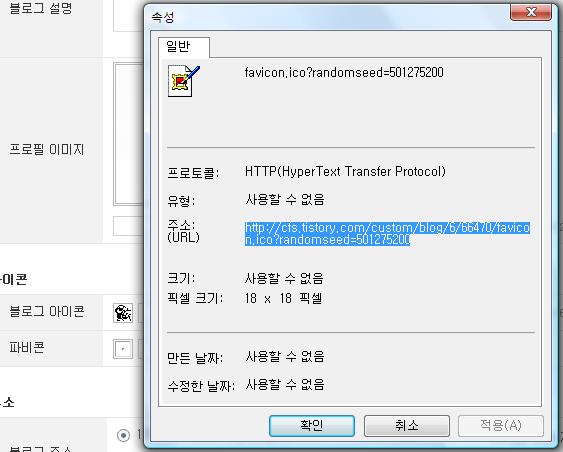
"마우스 우클릭 ->속성" 주소를 복사 합니다.
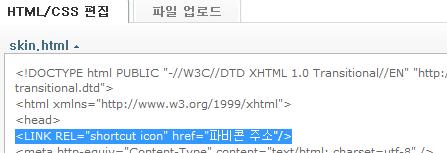
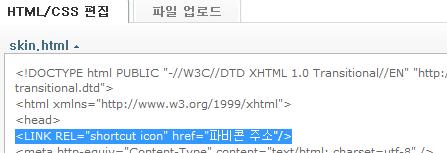
"그리고 스킨 -> HTML/CSS 편집" 에서
<head> 바로 아래 부분에 다음과 같이 넣어주면 끝~

자, 이제 설정을 저장하고!!!
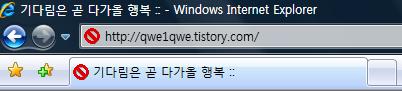
웹브라우저를 다시 구동시켜 확인해 보도록 하겠습니다.

짜짠~ +_+ 파비콘이 정상적으로 출력되는 것이 보이시죠?
완성~!!
일단 아래의 사이트에서 만들고자 하는 그림을 그려 넣어보아요..
http://www.degraeve.com/favicon/

자~파비콘을 만들어 보았어요
어때요~? 차암~ 쉽죠?
파비콘을 다 그렸으면...
"Make Favicon!" 버튼을 클릭합니다..
그럼 녹색창 안에 자신이 만든 파비콘이 생성되고
마우스 우클릭해서 다른 이름으로 그림 저장으로 저장완료!!
자 그럼 블로그로 돌아와 볼까요?

파비콘에 찾아보기를 클릭하여 만들어진 파일을 선택하고 제일 아래에 있는 저장 버튼을 눌러 설정을 저장합니다.

맙소사!!!
저는 파비콘을 저장했지만 정상적으로 보이지 않는군요...
하지만 상관 없습니다..파비콘에 등록된...(제대로 보이거나 안보이거나..) 네모 상자에서
"마우스 우클릭 ->속성" 주소를 복사 합니다.
"그리고 스킨 -> HTML/CSS 편집" 에서
<head> 바로 아래 부분에 다음과 같이 넣어주면 끝~

자, 이제 설정을 저장하고!!!
웹브라우저를 다시 구동시켜 확인해 보도록 하겠습니다.

짜짠~ +_+ 파비콘이 정상적으로 출력되는 것이 보이시죠?
완성~!!
'IT' 카테고리의 다른 글
| 네이트온 상대방이 차단/삭제 한거 알아내기 (2) | 2008.12.28 |
|---|---|
| 인터넷 익스플로러 시작 페이지 고정하기 (0) | 2008.12.10 |
| 웹에서 MSN 메신저를 똑같이 사용하자! (0) | 2008.11.23 |
| 초저용량 한글 2005 무설치(USB 메모리용) (1) | 2008.10.16 |
| MS Office2007로 .PDF .XPS 파일 변환하기 (1) | 2008.09.30 |
